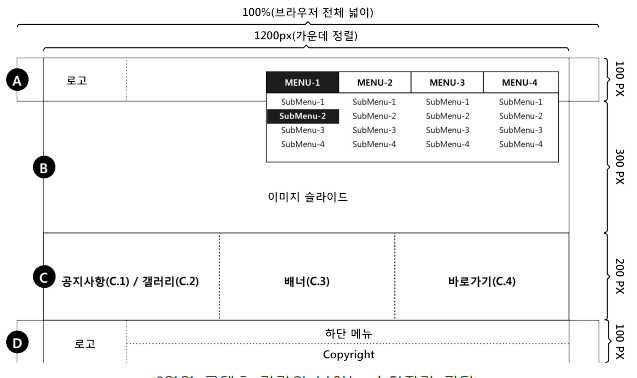
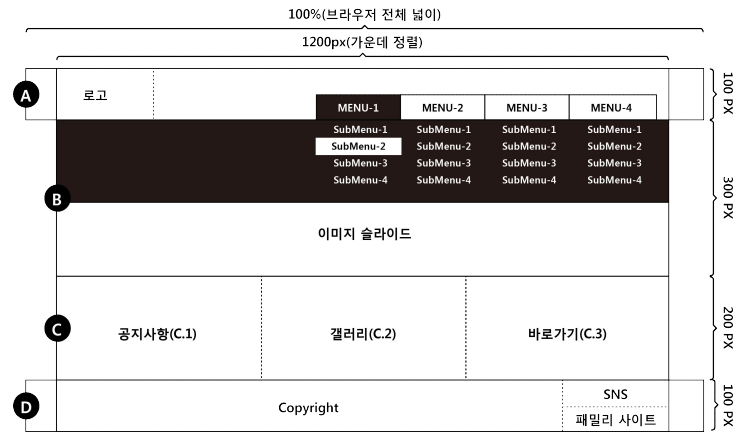
1. B 유형 와이어프레임 분석
* A, D 영역의 넓이는 브라우저 전체 넓이(100%) 지정
| B-1 | B-2 |
 |
 |
=====B-1, B-2 공통 스타일=====
html, body{ min-width: 1200px; }
header{ width: 100%; height: 100px; }
.hwrap{ width: 1200px; } /* .hwrap : header 랑 동등한 계층의 div로 한번 더 묶음 */
.bwrap{ width: 1200px; height: 500px; } /* .bwrap : B + C */
.slide{ width: 1200px; height: 300px; } /* .slide : B영역 */
.contents{ width: 1200px; height: 200px; float: left; } /* .contents: C영역 */
footer{ width: 100%; height: 100px; }
.fwrap{ width: 1200px; } /* .fwrap : footer 랑 동등한 계층의 div로 한번 더 묶음 */


