자격증 & 어학/웹디자인개발기능사
A 유형 정리
by gamdong2
2024. 5. 24.
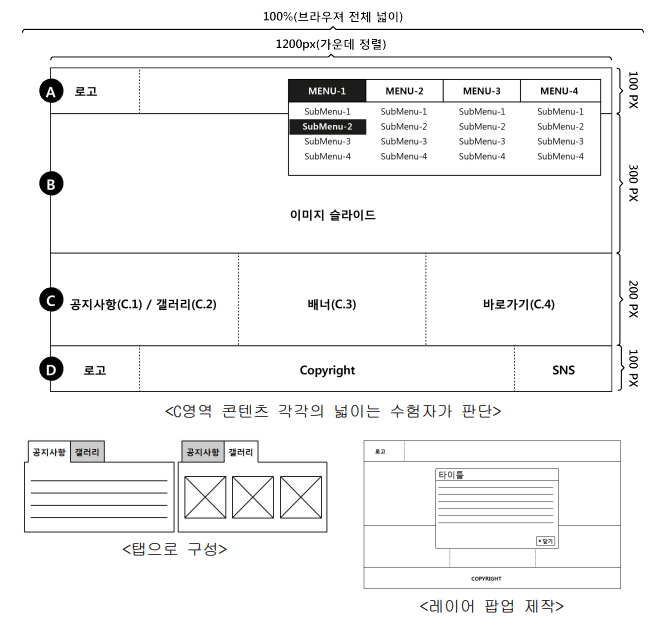
1. A 유형 와이어프레임 분석
=====A-1, A-4 공통 스타일=====
body{ width: 1200px; }
header{ width: 1200px; height: 100px; position: relative; }
.hwrap{ width: 1200px; height: 100px; position: absolute; } /* .hwrap : header에 종속되는 div로 한번 더 묶음 */
.bwrap{ width: 1200px; height: 500px; } /* .bwrap : B + C */
.slide{ width: 1200px; height: 300px; position: relative; overflow: hidden; } /* .slide : B영역 */
.contents{ width: 1200px; height: 200px; positioin: absolute; } /* .contents : C영역 */
footer{ width: 1200px; height: 100px; }
* .hwrap 에 'position: absolute;' 를 줌으로써 부모 요소인 header(position: relative;)를 기준으로 .hwrap의 위치가 정해짐
cf) position
| position 의 속성값 |
설명 |
| static |
- body 요소의 x, y 좌표를 기준으로 요소가 순서대로 나타남 (기본값) |
| relative |
- static 위치로 부터 상대적인 좌표에 나타남
- 부모 요소에 relative를 주면 자식요소는 부모 요소의 크기와 좌표값에 영향을 받음 & 부모 요소의 영역 안에서 한정적으로 배치됨 |
| absolute |
- 부모・조상 요소를 기준으로 절대적인 좌표에 나타남
- 부모 요소가 없는 경우 body 요소를 기준으로 함 |
| fixed |
- 브라우저의 뷰포트를 기준으로 배치함
- 화면에서 항상 특정 위치에 고정되어 나타나게 할 때 사용 |